For the current project I’m working on, I have a search box at the top of the site. I wanted to add ajax suggestions (like Google Suggest) to it and thought it was a good exercise for the new JQuery UI 1.8 Autocomplete widget. The autocomplete widget seems to be more suited for quickly searching pre-populated lists, but it offers nice extension points that allow you to easily customize its behavior. Rather than having the control fetch a list of suggestions to just complete the word in the search box, I wanted the drop down to display a list of selections that when clicked, would navigate directly to the intended URL.
According to the documentation, you can pass in three types of sources:
- A string representing a url that will return JSON data
- An array of strings (or objects)
- A callback that lets you define your own data
I’ll show you how to accomplish it using an array, but you can easily use one of the other methods as well. If you want to use a different data source method, just make sure the result has the same object array signature as below.
1. Format the data source correctly
The autocomplete widget expects the source to be formatted as an array of strings or as an array of objects with specific properties. Since we want to be able to assign a URL to each suggested item, we need to create an array of label/value pairs that represent each item:
var source = [{ label: 'My First Item', value: '/items/1' }, { label: 'My Second Item', value: '/items/2'}];
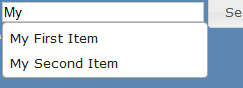
Now, when I pass that as the source to the autocomplete, we get items returned as a drop down menu.
2. Display the correct text for items
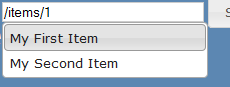
Unfortunately, when you hover over an item, it will replace the text in the search box with the value of the item:
To fix that behavior, the autocomplete widget allows you to hook into the focus event, that fires when an item in the drop down menu is hovered over/navigated to. So we want to alter the behavior to use the label instead of value:
focus: function (event, ui) {
$(event.target).val(ui.item.label);
return false;
}
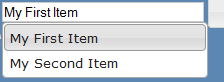
Now we get the label showing up in the textbox when we hover over an item:
3. Have the browser navigate to a URL when an item is selected
We’re almost there. The last step that is needed is to wire up the item so that we navigate to the appropriate url when an item is selected:
select: function (event, ui) {
$(event.target).val(ui.item.label);
window.location = ui.item.value;
return false;
}
A couple notes about what is happening in the select function. We set the value of the search box to the label value. This allows the control to auto complete in case the user gets anxious and wants to click Search before the browser redirects. After that, we instruct the browser to redirect to the selected item’s url. Finally, we cancel the select event to make sure the default autocomplete behavior does not put the item value in the search box.
Putting it all together
We have the following:
$("#Query").autocomplete({
source: [{ label: 'My First Item', value: '/items/1' }, { label: 'My Second Item', value: '/items/2'}]
,focus: function (event, ui) {
$(event.target).val(ui.item.label);
return false;
}
,select: function (event, ui) {
$(event.target).val(ui.item.label);
window.location = ui.item.value;
return false;
}
});



Thanks, you just saved me quite some time 🙂
Nice.
I was after this line:
focus: function (event, ui) {
$(event.target).val(ui.item.label);
return false;
}
same here, I needed to display the autocomplete label not the value, when hovering on the suggestions, nice one
this bit ftw:
focus: function (event, ui) {
$(event.target).val(ui.item.label);
return false;
}
Thanks for posting this. It is exactly what I needed.
Great tutorial. Just what I’ve been looking for, thanks.